Friday, November 30, 2007
Working with Cascading Stylesheets
Here are the notes from class that relate to external Stylesheets
Thursday, November 29, 2007
Assignment #10

This is an example of CSS. As you can see the code for CSS is this:
style type="text/css"(i can't put the arrow thingy because it won't show it) . CSS is very useful when you want two or more text to have the same properties. Instead of putting in font tags to change the font property you can just simply do this: b {color:#ff3300; font-size:16pt; font-family:comic sans ms}, this should give the text inside the bold tag the properties you want.
Like so..:

The word highlighted in green is what it should look like.
The same goes for the div tag I use. The div tag alone won't do anything, so you need to give it it's properties. Like the thing highlight in yellow.
-Sorry for the bad pictures...i tried fixing them but i just messed it up some more so I just use those ones.
Well...I just hope you guys get what I was trying to tell you about CSS...well that's all the things I know....Good Luck! =)
Alex Candia - Assignment 9
Part #1:
Freewebs
a) They don't put any advertisements on your website, except a link to the homepage, on the bottom of each web page.
b) They give you 50MB of storage space.
c) Yes, they have Live Technical Support.
d) You can upload files to the website by using their so called, File Manager.
e) Yes, they do, and they have many as well.
Link: http://www.freewebs.com
Part #2:
a) http://www.freedigitalphotos.net/
b) http://www.htmlcodetutorial.com/tables/
- This tutorial teaches you almost everything you need to know about tables. Back in the day I always used to use this website when I needed help with HTML. I would rate this website a 10/10, because it is absolutely fabulous.
c) http://www.cooltext.com/
- Cooltext is a website used to create text graphics, or website banners, to be specific, even though you can use it for other things to. I would rate this website a 9.8/10.
- Alex Candia
Monday, November 26, 2007
Blog Assignment #9
This assignment is to be completed on the blog. To complete the assignment you need create your own post on this blog, give it a title and answer the question(s). You should provide links to the websites used in your answers.
This assignment's marks will be evaluated the same as any other assignment.
You need to make sure that you are not using the same website/company as someone who has posted ahead of you. You will receive zero on any questions that use the same website as another student. The Evaluation can be found here
Part #1: You need to find a free web hosting company. You need to provide the following information:
a) What type of advertising if any they put onto your website?
b) How much storage space they provide?
c) Do they provide any type of tech support, and if so what type?
d) How you can upload your files to the website?
e) Do they offer any preformatted templates?
Remember to provide the internet address for the website
Part #2: You need to find different websites to accomplish each of the following tasks
a) Find free non copyright images
b) Provide a tutorial on creating either tables, iframes or Cascade Style Sheets
c) create one of the following: Text, graphics or images
This assignment is due by Sunday December 2nd at Midnight.
Happy posting everyone.
This assignment's marks will be evaluated the same as any other assignment.
You need to make sure that you are not using the same website/company as someone who has posted ahead of you. You will receive zero on any questions that use the same website as another student. The Evaluation can be found here
Part #1: You need to find a free web hosting company. You need to provide the following information:
a) What type of advertising if any they put onto your website?
b) How much storage space they provide?
c) Do they provide any type of tech support, and if so what type?
d) How you can upload your files to the website?
e) Do they offer any preformatted templates?
Remember to provide the internet address for the website
Part #2: You need to find different websites to accomplish each of the following tasks
a) Find free non copyright images
b) Provide a tutorial on creating either tables, iframes or Cascade Style Sheets
c) create one of the following: Text, graphics or images
This assignment is due by Sunday December 2nd at Midnight.
Happy posting everyone.
Monday, November 19, 2007
Iframes

Well, an Iframe is like putting a html page into another html page. So you can have your main website and in the corner you can have another website like Google, or anything you want.
If you look at the image. You see the website surrounded by a yellow border? Yeah, that's your Iframe. The rest of the page is your main page.
Some reasons why you would like to use an Iframe is so that you can show people other websites without them actually leaving yours.
People tend to also put polls or pictures in Iframes.
Disadvantages of using an Iframe is that you can't take off the scroll bar because, well, you wouldn't see the rest of the page. You can't shrink the page in the Iframe to fit the specific height and width you put. Also search engines can't detect what you put in the Iframe, so if you try searching what you have in an Iframe from Google, it wont find it.
Well hopefull you guys understand more about Iframes. That's about all I can tell you, so I'm going to peace out.
Joseph L
Friday, November 16, 2007
Weekend Game
Checkout my blog as I have gone and posted a link to a very simple, yet quite fun game. I will attempt to post a link to a new web based game every weekend for your enjoyment.
Have a great weekend and happy blogging.
Mr. Reece
Have a great weekend and happy blogging.
Mr. Reece
Assignment #8

Assignment #8 involves Iframes. Joseph will be sharing some notes on how where and why we use Iframes shortly.
Here is Assignment #8, and below is an example of what your assignment could look like. I have decided that while I will post the demo of the Iframe page that I constructed in class, I will not be leaving this code in the pickup folder. I want you guys to think for yourselves, and not rely on my code.
Have a great weekend!
Mr. Reece
Tuesday, November 13, 2007
Nested Tables
Nested table are tables that are placed inside another, bigger table. Here I will show you some examples:
BLUE = Table
GREEN = Nested Table
Our next assignment, Assignment Number #7, is about nested tables. So you should be prepared for it. The code is pretty simple once you get used to it. First you make a normal table, with the "table" tags. Then the next step is adding the rows and columns. You do that by using the "tr" and "td" tags. Then once your finished that step you see where you want to put in your nested table. Once you have found out where you want it, repeat the first step, which is putting the "table" tags, and put them into the column/row that you want it to be.
BLUE = Table
GREEN = Nested Table
Our next assignment, Assignment Number #7, is about nested tables. So you should be prepared for it. The code is pretty simple once you get used to it. First you make a normal table, with the "table" tags. Then the next step is adding the rows and columns. You do that by using the "tr" and "td" tags. Then once your finished that step you see where you want to put in your nested table. Once you have found out where you want it, repeat the first step, which is putting the "table" tags, and put them into the column/row that you want it to be.
Answer key for first HTML test
Here are the answers for your first term test.
Part 1 - Written Portion. Remember that we will be having another quiz and/or test before we start our final project in December. I will be reusing at least 1 of the questions from this test on the new test/quiz
For the Production portion I have uploaded the html text into a google document. Click here to view the answer key. You can copy and paste it into PSPad if you'd like.
Mr. Reece
Part 1 - Written Portion. Remember that we will be having another quiz and/or test before we start our final project in December. I will be reusing at least 1 of the questions from this test on the new test/quiz
For the Production portion I have uploaded the html text into a google document. Click here to view the answer key. You can copy and paste it into PSPad if you'd like.
Mr. Reece
Monday, November 12, 2007
Example of a Nested Table
Assignment #7 focuses upon the use of Nested Tables. The Assignment 7 can be found on Google Documents, with the power point slide show example of nested tables below.
Wednesday, November 7, 2007
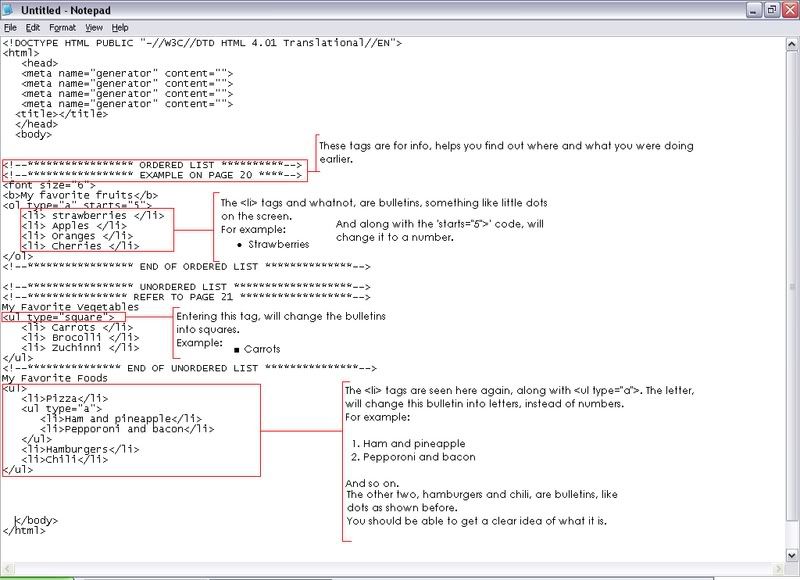
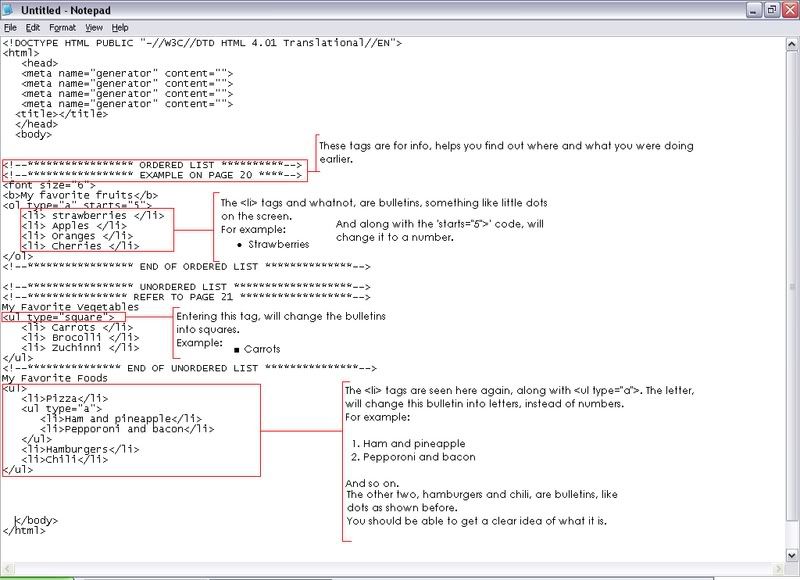
Bulletin Demo.
This is an image from the bulletin demo, you should be able to get the gist of it right off the bat from the red squares circling the areas of interest. It should be explained fairly easily. If there is anything I have missed, please let me know.

(FOR A BETTER VIEW, PLEASE CLICK THIS link)
There is going to be a test on Thursday, please come prepared. The list of things you should know were posted earlier, but I shall post them here as well for as you won't forget.
Kyle (Coffin_Maggot)

(FOR A BETTER VIEW, PLEASE CLICK THIS link)
There is going to be a test on Thursday, please come prepared. The list of things you should know were posted earlier, but I shall post them here as well for as you won't forget.
- Be able to insert an image, and use the alt tag
- Know the 4 main meta tags
- Know where Head, html, body etc go in a document
- Tell an image to use an image map
- Create an image map
- Three types of image map areas
- Main three tags used in constructing a table
- Rowspan and Colspan
- How to create an ordered and unordered list
Kyle (Coffin_Maggot)
Tuesday, November 6, 2007
Thursday's Test
Here is a summary of what you should know for the test on Thursday (The smart board notes were quite messy, so I am retyping them.)
Mr. Reeece
- Be able to insert an image, and use the alt tag
- Know the 4 main meta tags
- Know where Head, html, body etc go in a document
- Tell an image to use an image map
- Create an image map
- Three types of image map areas
- Main three tags used in constructing a table
- Rowspan and Colspan
- How to create an ordered and unordered list
- You will need to insert text, images and lists into this table
Mr. Reeece
Friday, November 2, 2007
Assigments
A few students have asked that I publish your assignments online, so I've started to do this. I will be using google documents to publish your assignments online so that you can work on them at home. This will hopefully save you from printing the document out.
I still recommend that everyone purchase a USB memory stick. You can purchase a 1gb unit from Stingers for between $20 and $25, or go to staples or at similar store and buy one yourself. This is the most efficient way to transport files between home and school
Here is the link to Assignment #5
Here is the link to Assignment #6
I still recommend that everyone purchase a USB memory stick. You can purchase a 1gb unit from Stingers for between $20 and $25, or go to staples or at similar store and buy one yourself. This is the most efficient way to transport files between home and school
Here is the link to Assignment #5
Here is the link to Assignment #6
Subscribe to:
Posts (Atom)
